hackathon
mobile
navigation

GoGreen
🏆 1st Place @ UCSC SVC Hackathon 2023
Reimagining navigation apps, but minus the personal cars. GoGreen helps users get where they need to go primarily with public transit, a greener form of travel.
The solution
Exploring the problem space
💚
How does public transit impact sustainability? Who is using public transit? Who isn’t, and why?
Given the time constraints of the hackathon, I utilized secondary research as my primary research method. The sources I used ranged from research articles, transit website blogs, Reddit threads, and news articles. I also analyzed other navigation apps, like Uber, Lyft, Google Maps, and Apple Maps, to influence my design.
First, let’s check why public transit is good for the environment
🚗
Carbon emissions
Driving a car emits about 270g of CO2 per passenger-km, but a bus ride emits less than half of that at 101g.
🙆♀️
Individual impact
If one person switches to public transit, their daily carbon emissions can be reduced by 5000 pounds annually.
🚅
On the road
Transit moves more people using less space, keeping traffic congestion lower and reducing air pollution from idling cars.
Despite the benefits, public transit ridership has decreased
Between 2012 and 2018, bus ridership decreased by 15% and rails 3% in the United States.
COVID-19 in 2020 exacerbated this already existing issue, leading to an even greater decline in ridership of 75%.
Why was ridership so low?
1
Difficulty navigating
For people who don’t use transit regularly, or for those who get overwhelmed with different routes and transit rules, navigating the transit system can be challenging.
2
Safety and cleanliness
Many worry about feeling safe on public transit, whether it was because of how clean it was or being wary of other riders.
3
Perceived social stigma
In areas where public transit is deemed less appealing, there is a feeling of societal disapproval for using the transit system as your main mode of transportation.
4
Inconvenience
Factors like delays, service interruptions, or unreliable schedules deter potential riders from taking public transit, opting for their own personal vehicles for convenience.
How might we use all of these research insights to…
Address the barriers preventing people from using greener transit
Facilitate continued, long-term use of transit
Encourage informed decisions and emphasize individual impact
Turning research insights into design opportunities
With those goals in mind, I started sketching my ideas
Based on these ideas, I identified key user flows
My sketches helped me identify some of the complex interactions I would eventually design. I came up with a few key user flows to uncover any potential pain points in the user journey and brainstorm how I can mitigate it before investing time in the high-fidelity design.
After establishing the user flows, I started low-fidelity wireframing
Low-fidelity wireframing helped me identify intricate, complex interactions that I couldn't account for in the sketches and user flows.
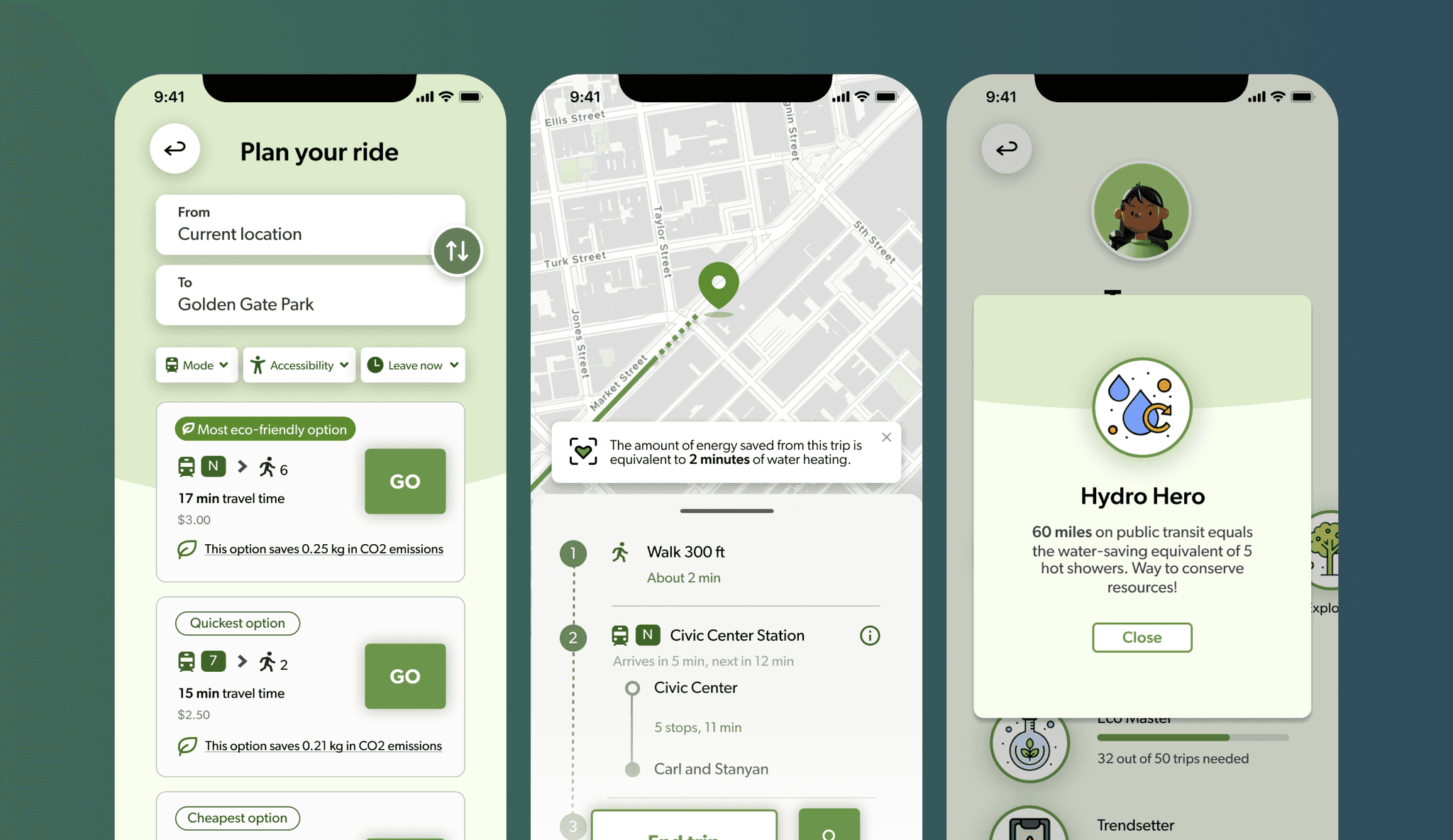
The final design and key features
1
Choosing a route
2
Co-riding with friends
3
Street view
4
Reporting incidents
5
Trip summary
6
User profiles
A few takeaways from participating in the hackathon
…and this is me at the hackathon :-) !

















